Cara Membuat Menu Bar Di Blog Dengan Mudah Terbaru
Thursday, June 9, 2016
Edit
Menu bar adalah navigasi yang ada di blog, wordpress maupun website yang berfungsi untuk memudahkan pengunjung menelusuri seluruh konten yang ada pada situs web tersebut. Sebenarnya jika sobat menggunakan template download biasanya sudah ada menu bawaannya seperti dropdown jadi tidak perlu membuat menu bar dan sub menu tab lagi di blogspot. Namun bagi yang template blognya standar atau tidak mempunyai menu bar tidak perlu khawatir sebab kita bisa menambah / memasang / membuat nya dengan mudah dan juga tanpa edit html / php / kode css yang sangat cocok untuk blogger pemula. Dengan menu bar keren ini, sobat dapat menampilkan halaman statis dan laman kategori label serta bisa menautkan menu bar dengan link dari web lain. Selain itu, kita juga bisa mengatur letak / posisi menu bar tersebut baik secara horizontal dibawah header, samping sidebar maupun pada footer blog.
Kali ini saya akan share gimana Cara Membuat Menu Bar Di Blog Dengan Mudah Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan menu bar pada blog tanpa edit html untuk pemula.
Cara Membuat Menu Di Blog Dengan Mudah :
1. Bikin menu bar seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan pada bawah header klik Tambahkan Gadget
2. Kemudian klik tombol tambah pada pilihan Laman
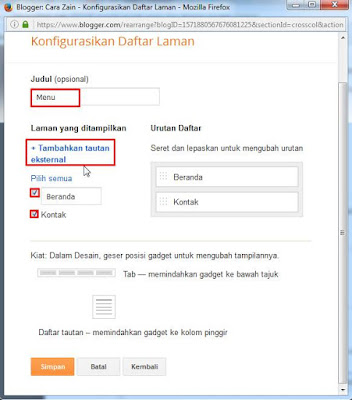
3. Setelah itu masukkan judul (boleh dikosongkan) dan centang semua laman yang ingin ditampilkan, lalu jika ingin menambah laman kategori tertentu bisa klik Tambahkan tautan eksternal seperti pada gambar
4. Selanjutnya akan muncul tampilan berikut, isi Judul laman dan masukkan url atau link tujuannya, jika sudah klik Simpan Tautan
5. Kemudian sesuaikan posisi, sobat bisa menggesernya ke atas atau ke bawah agar teratur
6. Jika sudah langsung saja klik Simpan
7. Setelah itu untuk mengatur warna menu bar sobat bisa masuk ke menu Template dan klik Sesuaikan
8. Selanjutnya klik pilihan Tingkat lanjut - Latar Tab dan atur Warna sesuai keinginan sobat
9. Terakhir jika sudah merubah warna menu, klik tombol Terapkan ke Blog yang ada di pojok halaman.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat menu di blog dengan mudah dan cepat tampilan terbaru.
Silahkan dicoba
Kali ini saya akan share gimana Cara Membuat Menu Bar Di Blog Dengan Mudah Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan menu bar pada blog tanpa edit html untuk pemula.
Cara Membuat Menu Di Blog Dengan Mudah :
1. Bikin menu bar seperti diatas yaitu dengan cara masuk ke menu Tata Letak dan pada bawah header klik Tambahkan Gadget
2. Kemudian klik tombol tambah pada pilihan Laman
3. Setelah itu masukkan judul (boleh dikosongkan) dan centang semua laman yang ingin ditampilkan, lalu jika ingin menambah laman kategori tertentu bisa klik Tambahkan tautan eksternal seperti pada gambar
4. Selanjutnya akan muncul tampilan berikut, isi Judul laman dan masukkan url atau link tujuannya, jika sudah klik Simpan Tautan
5. Kemudian sesuaikan posisi, sobat bisa menggesernya ke atas atau ke bawah agar teratur
6. Jika sudah langsung saja klik Simpan
7. Setelah itu untuk mengatur warna menu bar sobat bisa masuk ke menu Template dan klik Sesuaikan
8. Selanjutnya klik pilihan Tingkat lanjut - Latar Tab dan atur Warna sesuai keinginan sobat
9. Terakhir jika sudah merubah warna menu, klik tombol Terapkan ke Blog yang ada di pojok halaman.. Selesai dan lihat hasilnya
Nah itulah bagaimana cara membuat menu di blog dengan mudah dan cepat tampilan terbaru.
Silahkan dicoba