Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru
Wednesday, February 17, 2016
Edit
Jam dan kalender merupakan hal yang umum di kehidupan sehari-hari karena berfungsi sebagai pengingat untuk melihat berapa tanggal dan waktu yang ditujukkan sekarang. Adapun bagi blogger yang ingin menghias dan memperindah blog nya juga dapat memasang widget jam dan kalender keren pada bagian sidebar blog yang bisa didapatkan secara gratis serta mempunyai berbagai macam banyak pilihan bentuk dan warna yang bagus.
Kali ini saya akan share gimana Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / pasang animasi widget jam analog / digital dan kalender keren, lucu, unik pada blog untuk membuat tampilannya menjadi lebih menarik.
Cara Menambahkan Jam dan Kalender di Blog :
1. Bikin widget jam dan kalender seperti gambar diatas yaitu sobat harus mendapatkan script widgetnya terlebih dahulu, untuk jam silahkan buka situs http://localtimes.info/getwidget/analog/ maka akan muncul tampilan dibawah ini kemudian ada beberapa option di sebelah kanan silahkan ubah seperti city ( kota ), size ( ukuran ), widget type ( tipe widget analog / digital / world ), widget number ( bentuk widget ), color (warna) dll. Jika sudah maka sobat telah mendapatkan script kode widget jam tersebut seperti pada gambar.
2. Untuk kalender silahkan sobat buka situs http://mycalendar.org/getwidget/2/ maka akan muncul gambar dibawah ini kemudian ada beberapa option silahkan ubah seperti size ( ukuran ), transparent ( tembus pandang ), no calender label ( tulisan calender ) dan warna bisa lihat di halaman bawahnya. Jika sudah klik tombol refresh maka sobat telah mendapatkan script kode widget kalender tersebut seperti pada gambar
3. Setelah script kode dari widget jam dan kalender telah didapatkan lalu tinggal memasangnya di blog silahkan sobat masuk ke menu Tata Letak dan klik Tambahkan Gadget pada bagian sidebar
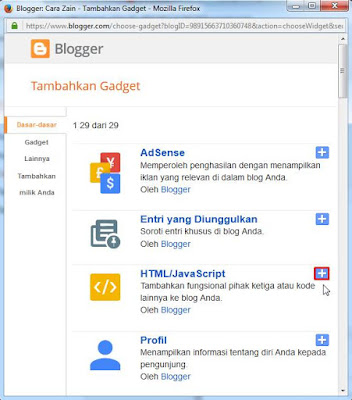
4. Kemudian klik tombol tambah pada pilihan HTML/Javascript
5. Lalu masukkan script kode jam atau kalender atau bisa juga keduanya langsung pada kotak konten, agar letaknya pas ditengah bisa menambahkan kode <center> pada awal script dan kode </center> pada akhir script kode dan jika memasukkan kedua script langsung bisa berikan kode <br /> antara kedua script tersebut untuk spasi nya, jika sudah klik Simpan.. Selesai
6. Berikut adalah tampilan widget jam dan kalender yang telah terpasang pada sidebar blog
Nah itulah bagaimana memasang widget jam dan kalender di blog dengan mudah dan cepat.
Silahkan dicoba
Kali ini saya akan share gimana Cara Memasang Widget Jam Dan Kalender Di Blog Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin menambahkan / pasang animasi widget jam analog / digital dan kalender keren, lucu, unik pada blog untuk membuat tampilannya menjadi lebih menarik.
Cara Menambahkan Jam dan Kalender di Blog :
1. Bikin widget jam dan kalender seperti gambar diatas yaitu sobat harus mendapatkan script widgetnya terlebih dahulu, untuk jam silahkan buka situs http://localtimes.info/getwidget/analog/ maka akan muncul tampilan dibawah ini kemudian ada beberapa option di sebelah kanan silahkan ubah seperti city ( kota ), size ( ukuran ), widget type ( tipe widget analog / digital / world ), widget number ( bentuk widget ), color (warna) dll. Jika sudah maka sobat telah mendapatkan script kode widget jam tersebut seperti pada gambar.
2. Untuk kalender silahkan sobat buka situs http://mycalendar.org/getwidget/2/ maka akan muncul gambar dibawah ini kemudian ada beberapa option silahkan ubah seperti size ( ukuran ), transparent ( tembus pandang ), no calender label ( tulisan calender ) dan warna bisa lihat di halaman bawahnya. Jika sudah klik tombol refresh maka sobat telah mendapatkan script kode widget kalender tersebut seperti pada gambar
3. Setelah script kode dari widget jam dan kalender telah didapatkan lalu tinggal memasangnya di blog silahkan sobat masuk ke menu Tata Letak dan klik Tambahkan Gadget pada bagian sidebar
4. Kemudian klik tombol tambah pada pilihan HTML/Javascript
5. Lalu masukkan script kode jam atau kalender atau bisa juga keduanya langsung pada kotak konten, agar letaknya pas ditengah bisa menambahkan kode <center> pada awal script dan kode </center> pada akhir script kode dan jika memasukkan kedua script langsung bisa berikan kode <br /> antara kedua script tersebut untuk spasi nya, jika sudah klik Simpan.. Selesai
6. Berikut adalah tampilan widget jam dan kalender yang telah terpasang pada sidebar blog
Nah itulah bagaimana memasang widget jam dan kalender di blog dengan mudah dan cepat.
Silahkan dicoba